Esta semana se publicó la versión beta del sitio web thewalnut.io (creado por amigos de #machinalis). El sitio permite visualizar graficamente algoritmos y compartirlos con otros usuarios. Es una herramienta de aprendizaje y de comunicación. Una puede comunicar una idea de forma gráfica más fácil que con palabras o pseudocódigo. Y puede basarse en lo que otro construyó para experimentar, modificando, y así crear conocimiento.
En concreto
Ir de cero a la visualización de un algoritmo cualquiera no es trivial; es necesario llevar a cabo cuatro pasos:
-
Describir un mundo: esto se hace mediante un DSL y require definir el estado del mundo (se hace con el keyword state y puede ir desde una variable booleana a una estructura de datos compleja), definir los roles para los agentes que interactuarán con el mundo (se hace con el keyword role, definiendo un sensor y actuadores), definir una función performance (no la estuve usando) y una función de fin de condición (le di el valor False porque quería hacer una simulación sin fin).
-
Escribir un agente que interactúe con ese mundo: se puede hacer con Python3 o JavaScript. En el agente va la lógica para definir qué actuador se ejecuta ante cierta percepción del mundo.
- Plantear problemas para ese agente: se hace mediante una interfaz gráfica. Esto incluye principalmente el estado inicial del mundo.
-
Escribir un visualizador: al igual que el mundo, se describe mediante un DSL propio.
Para lograr entender lo anterior, hice mi propio ejemplo desde cero. El objetivo era entender todas las partes y completarlo en un día.
El juego de la vida
1) Creé un mundo genérico para autómatas celulares.
2) Escribí un agente (no muy optimizado) que implemente el algoritmo del Juego de la vida de Conway (usando Python3; también se puede usar JavaScript).
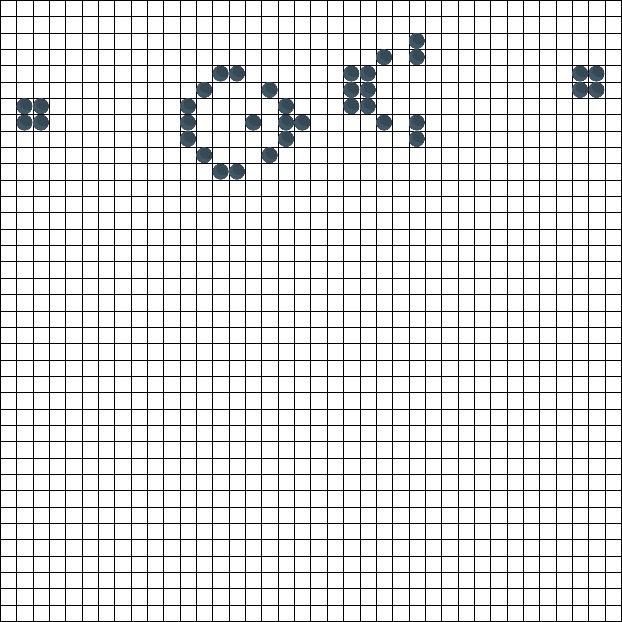
3) Planteé el problema más sencillo que se me ocurrió, Blinker (Parpadeador).
4) Escribí un visualizador para visualizarlo.
Logre hacerlo funcionar luego de varias iteraciones.
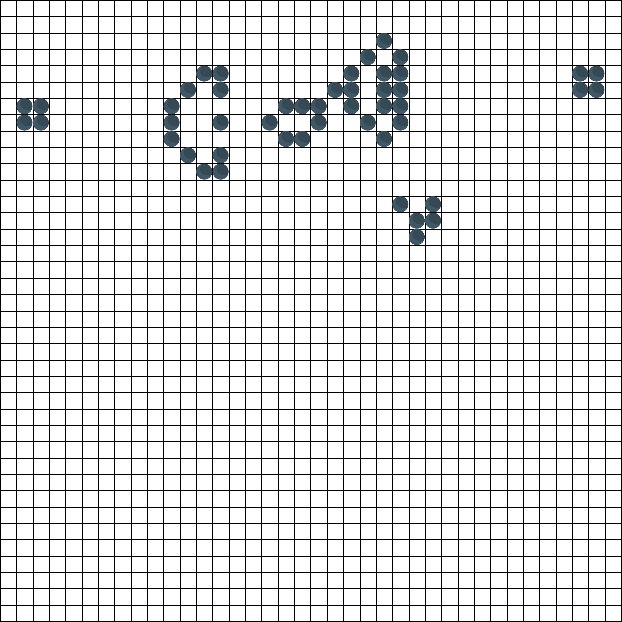
Con esto andando, implementar cualquier patrón fue fácil.

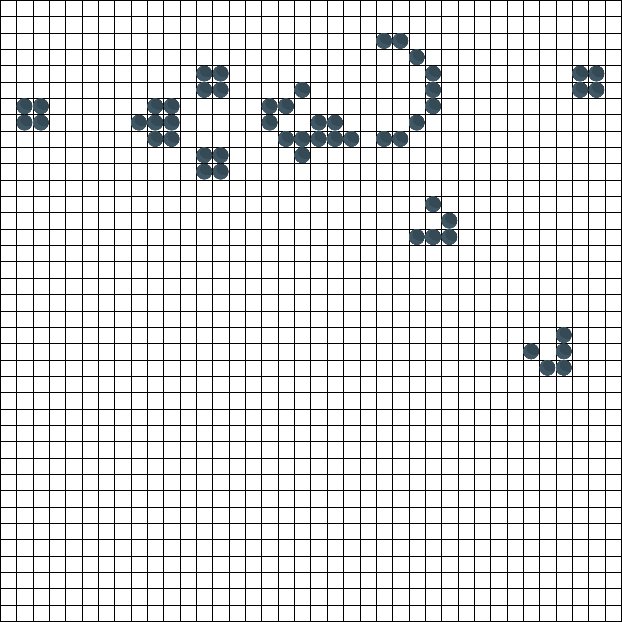
Lo siguiente fue jugar cambiando las reglas originales creando un nuevo agente:

Fork
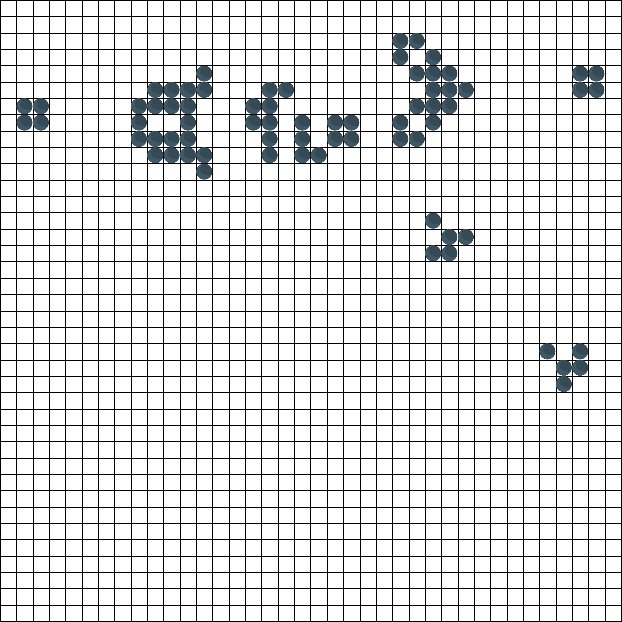
El círculo se completó cuando alguien (redelmann) hizo un fork de mi mundo, planteó un nuevo problema, cambió el agente para que tenga una nueva propiedad y escribió un nuevo visualizador (visualizarlo):
 En este momento, en el sitio es un poco confusa la forma de correr simulaciones y forkear mundos y termina habiendo muchas copias con con nombres repetidos, pero confío en que el caos se va a ordenar pronto.
En este momento, en el sitio es un poco confusa la forma de correr simulaciones y forkear mundos y termina habiendo muchas copias con con nombres repetidos, pero confío en que el caos se va a ordenar pronto.